About this project
I wanted to create an CRUD project that would allow me to track my notes from #100DaysOfCode challenge on Twitter. If you'd rather hear me walkthrough this project, watch the video below.
I followed a tutorial on YouTube where I encountered issues as I wanted inputs from two fields. This was also a challenge when it came to searching within the two fields.
Stumbling blocks
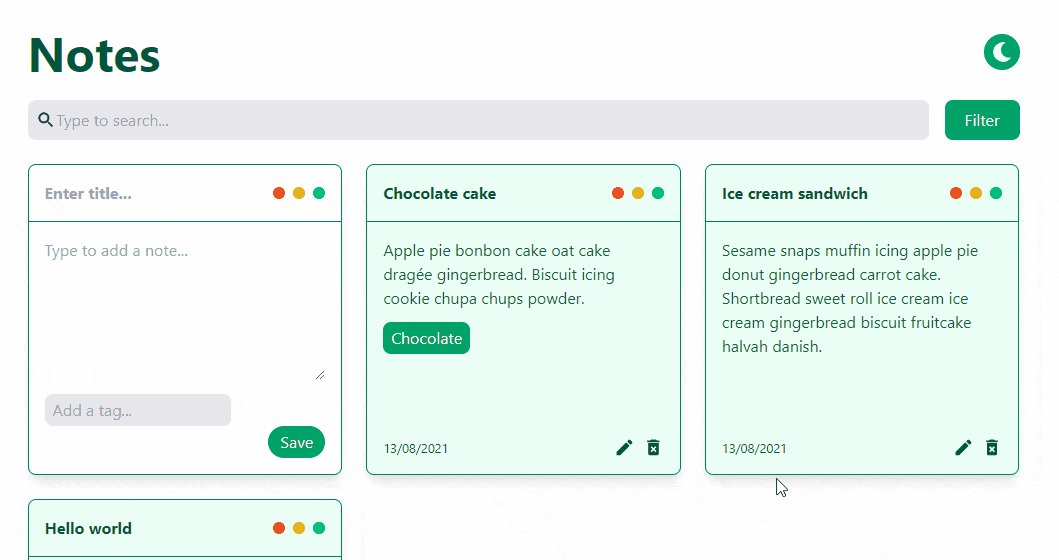
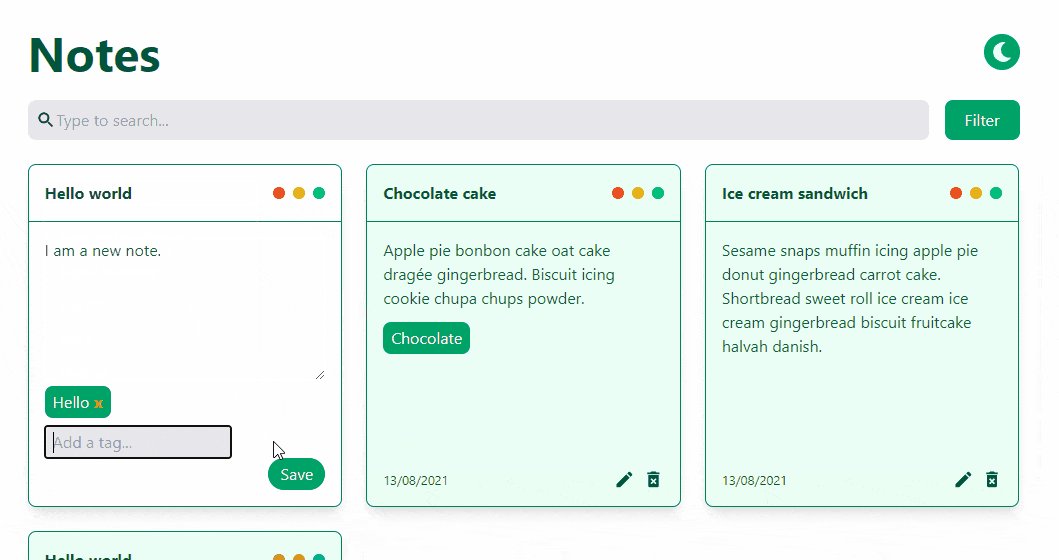
I decided to use Tailwind CSS as it's something I've recently been learning and I really liked how simple it was to create the look of the note component, similar to a window. After the initial setup of the notes and saving them to local storage, I added tagging functionality. I could now add and remove multiple tags from each note.
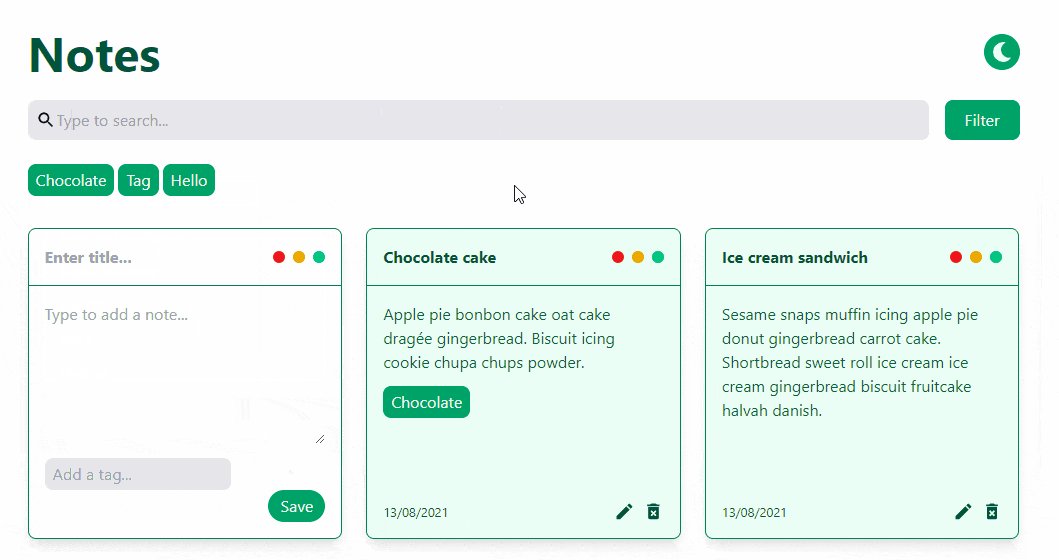
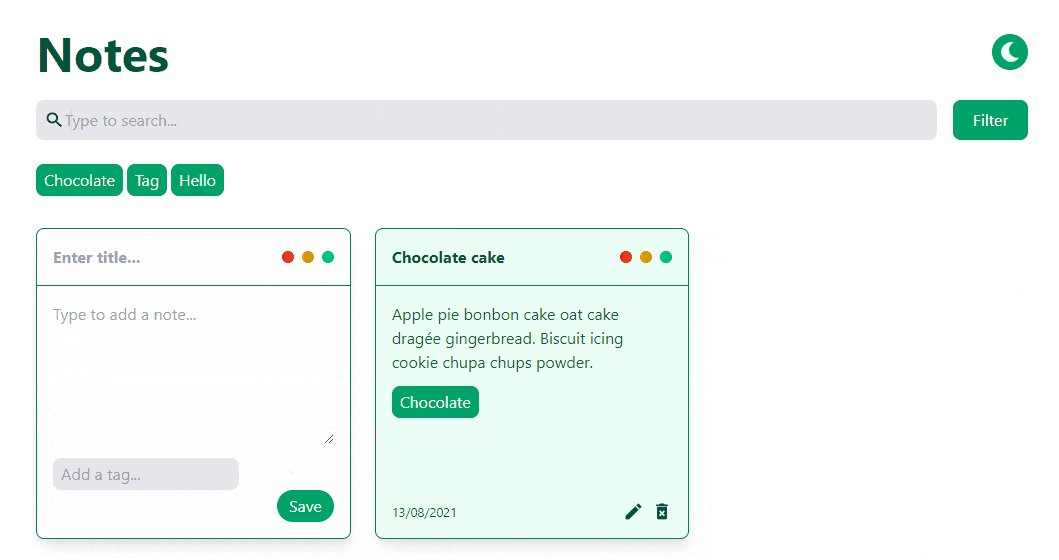
With the ability to add tags, I thought it would be useful to filter notes by tag so I added a filter button next to the search.
To create the edit functionality I had to refactor my components so that the form stood alone but also was included in the Note. The Note component contains two further components: the form and the note view. This meant went the edit button was clicked it would show the form and when saved it would show the note view.

Future improvements
- Save information to a database.
- Ability to login.
- Pin notes to the top or mark as favourite.
Try out the Notes App or visit the Github repository for this project.